Mobile-Ansicht auf Desktop
Wie kann die mobile Ansicht auf dem Desktop getestet werden?

Schnell und unkompliziert verschiedene Ansichten testen. So geht's:
1. Die gewünschte Website aufrufen. Wir nutzen Google Chrome als Beispiel.
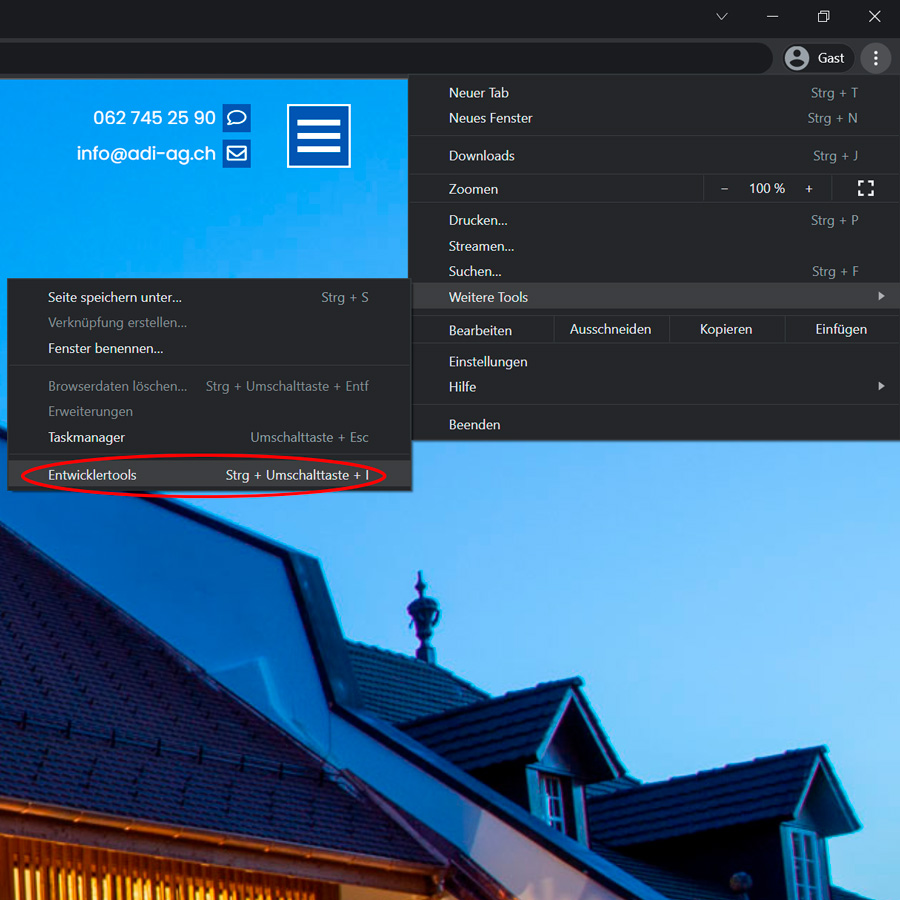
2. Entwicklertools aufrufen:
Ctrl + Shift + I oder "F12"
Alternativ: Unter den Optionen bei «Weitere Tools» auf «Entwicklertools» oder Rechtsklick auf der Seite und "Untersuchen" klicken

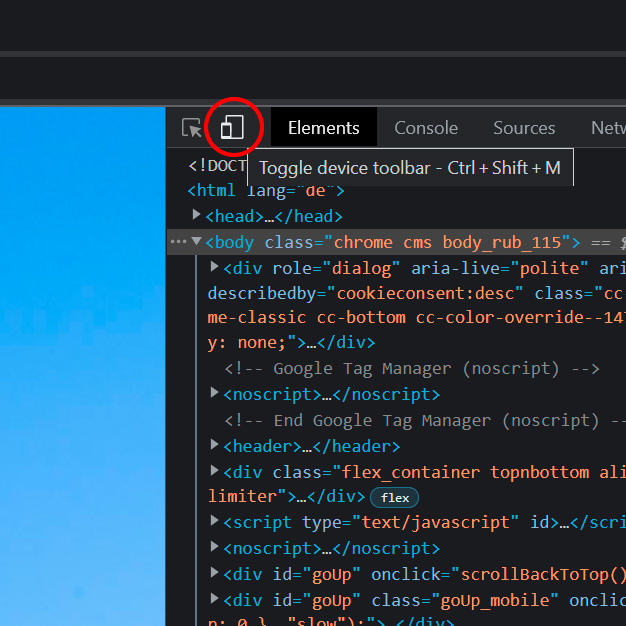
3. Google device toolbar aufrufen:
Ctrl + Shift + M
Alternativ: Auf das entsprechende Icon klicken

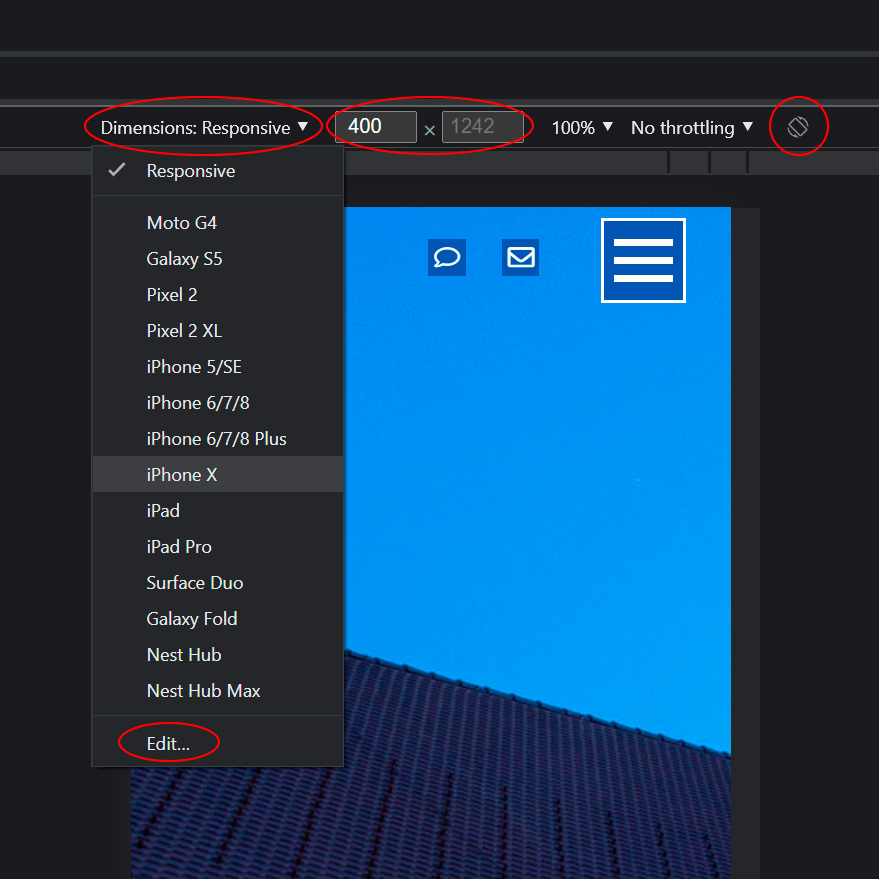
Hier können:
-
manuell verschiedene Verhältnisse (responsive) ausgetestet werden.
-
bei Klick auf «Dimensions» bzw «Abmessungen» Ansichten verschiedener Smartphone-Modelle aufgerufen werden.
-
die Ansicht zwischen Hoch- und Querformat gewechselt werden.
-
bei «Edit...» bzw «Bearbeiten...» weitere Modelle hinzugefügt werden.

Weshalb ist das Austesten von Mobile-Ansichten so wichtig?
Auch wenn wir in unserem letzten Beitrag «Mobile First» kritisch hinterfragt haben, ist es dennoch Fakt, dass ein grosser Teil von Website-Zugriffen von Smartphones stammen – bei unserer Website ist dieser Anteil gleich den Desktop-Zugriffen. Daher prüfen wir beim Erstellen eines neuen Artikels auf unserer Website stets auch, dass die Ansicht auf Mobile-Geräten ansprechend ist.
Anmerkungen?
Haben Sie noch Fragen, Anmerkungen oder Themenvorschläge? Zögern Sie nicht, uns zu kontaktieren!